This panel define the columns in the data grid
Unique column key:
Define the unique column key for the recordset and is needed to find child nodes of the tree grid.
Recordset:
The recordset the extension use to populate the data grid rows.
Parent key column:
The recordset field that is the parent key column for the record. The root must have this field value set to null or to zero.
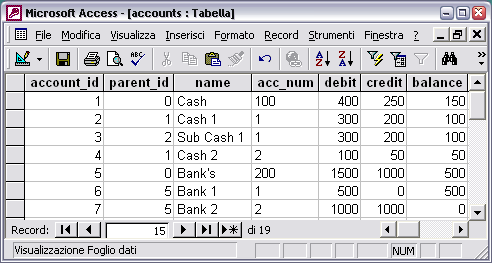
This is an example on how must be the recordset:

For example:
"Cash" with parent_id = 0 is a root node
"Cash 1" with parent_id = 1 is a child node of "Cash" that has account_id = parent_id = 1
"Sub Cash 1" with parent_id = 2 is a child node of "Cash 1" that has account_id = parent_id = 2
Use the button Add, Edit and Del to populate the data grid columns.
When you click on Add or Edit the extension open the column setup panel (the panel belowe) with a main and an edit element. In the main panel you can find the column setup parameters, the edit is disabled in tree grid.
Recordset field:
The field in the recordset the value will be show in the column
Header text:
The header text of the column
Width:
The width of the column
Align:
The text align of the column
Text format:
The text format of the column data between:
String
String multiline
Number (0 decimal)
Number (1 decimal)
Number (2 decimal)
Number (3 decimal)
Number (4 decimal)
Number (5 decimal)
Date DD.MM.YYYY
Date MM.DD.YYYY
Date YYYY.MM.DD
Date DD/MM/YYYY
Date MM/DD/YYYY
Date YYYY/MM/DD
Date DD-MM-YYYY
Date MM-DD-YYYY
Date YYYY-MM-DD
Boolean (true/false)
Boolean (1/0)
Boolean (-1/0)
Boolean (yes/no)
Boolean (Y/N)
IMAGE In the StringMultiline format the extension replace the VBCRLF char with "<br>"
In the IMAGE format the extension insert an IMG tag and use the record field value to populate the SRC parameter, so the content of the record must be the path for the image you want show in the data grid. In the IMAGE format the extension add the "dwzGridImage" class to the img tag so you can setup your style parameters to the images in the grid.
The boolean format show in the grid the value you can see between the (...) or an image if you check the "Image checkbox" in the main panel of the extesion.
Link url:
The url of the link, if this is not void the column value will have a link to this url and the extension add the id parameter with the unique column key value of the recordset so in the page you setup in this field you can now which record is clicked on read the id parameter from the request.querystring parameters.
Expand column:
The column that will have the link to expand the tree
Sortable:
If checked enable the sort on this column so you can define on which columns the user can sort the data grid
Default sort:
If checked this field will be the default column sort
Add text before:
The value of this field will be added to the column value
Add text after:
The value of this field will be added to the column value
Footer:
Not enabled for tree grid
Footer text:
Not enabled for tree grid
Editable:
Not enabled for tree grid, the tree grid cannot be editable

